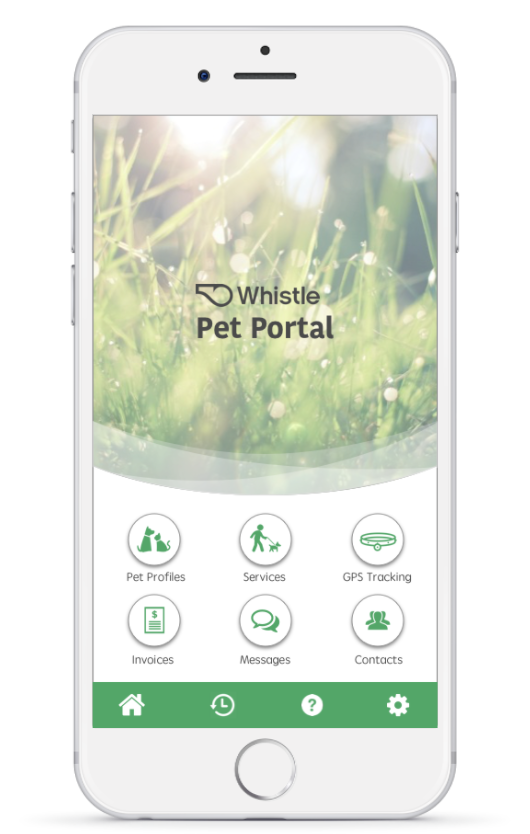
Whistle Pet Portal
THE PRODUCT: A mobile application designed to connect pet-owners and pet-care providers in arranging pet-care services.
THE DESIGN
I wanted the solution to have Whistle's ultimate goal in mind: help pet-owners keep their pets safe, healthy and happy. With this in mind, I designed a pet portal, a platform where pet-owners could store pertinent information about their pets, ranging from vaccination information, to feeding requirements and emergency contact information. This platform also connected pet-care providers, like dog-walkers, to pet-owners, allowing them to schedule services, create invoices, and send payments.
CONTEXT & CHALLENGE
Whistle, the creator of a GPS pet-tracking collar, is interested in helping connect pet-owners with additional services to care for their pets.
My client asked me to create a mobile application that allows pet-owners to keep comprehensive information about their pet, ranging from healthcare information to emergency contact information in one place, while also allowing them to connect with pet-care providers for any needs that arise.
GETTING STARTED
RESEARCH & SYNTHESIS
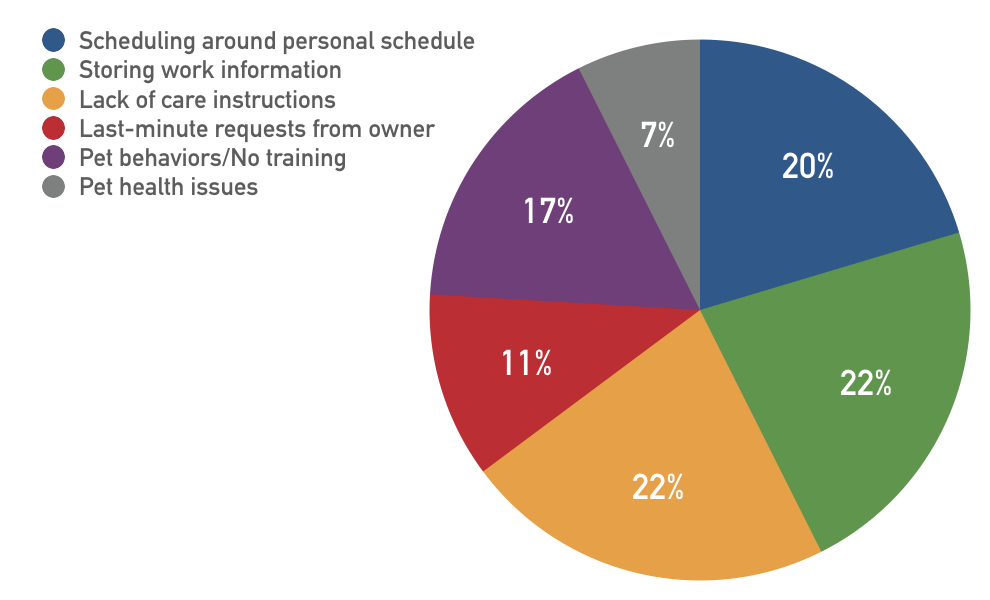
I conducted a survey to find out the answers to our key questions and identify problem areas in the pet-care industry. Here’s what I found:
- 20% of walkers found scheduling to be a pain point in managing their business.
- Nearly 50% of difficult work-related issues arose due to lack of information or instructions.
Based on these findings, I decided to:
- Create a "pet profile" where users could store and share information.
- Allow pet-owners and pet-care providers to schedule services and make payments.
- Design a mobile app, based on the method of communication most often used.
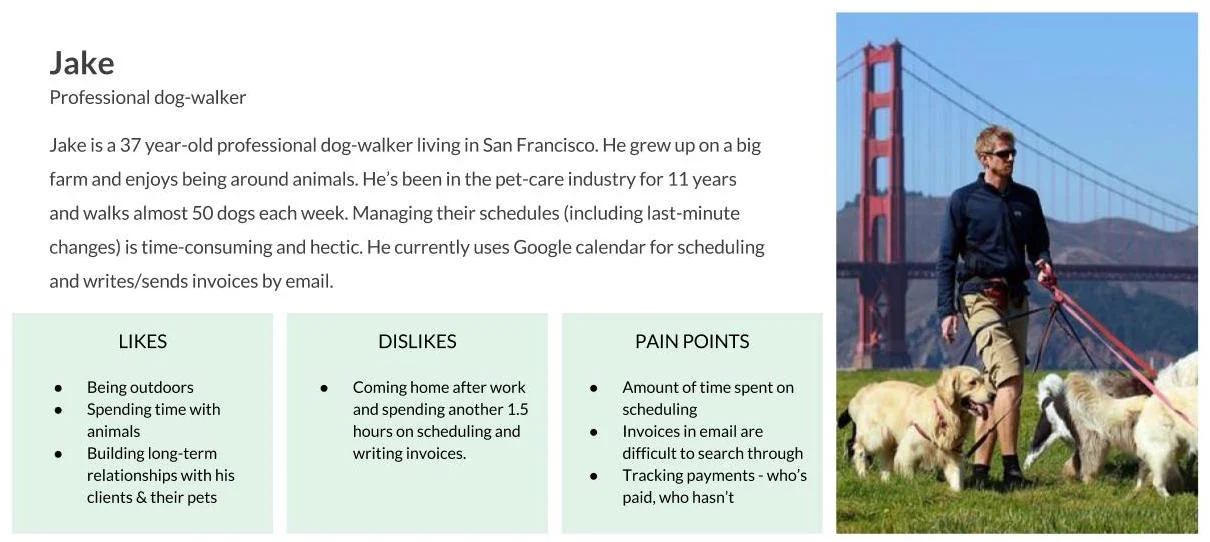
PERSONAS
I uncovered three main key players in my research process, that being the pet, the pet-owner and the pet-care provider. I especially wanted to explore ways in which the owner and provider came together to take care of the pet. Using the information gathered during research, I created these personas.
INFORMATION ARCHITECTURE
After synthesizing the data from the user research and competitive analysis, I started sketching out content layout, a site-map and user journeys. I wanted to figure out what to include in the first design sprint, how information within the app would be categorized and if I was correctly solving for the personas' problems.
IDEATION & ITERATION
Identifying key areas of interaction between the two users, the pet-owner and the dog-walker, I began sketching out screens based on two initial user flows:
1. Pet-owner receiving an update via message from the dog-walker.
2. Pet-owner receiving and submitting payment for an invoice from the dog-walker.
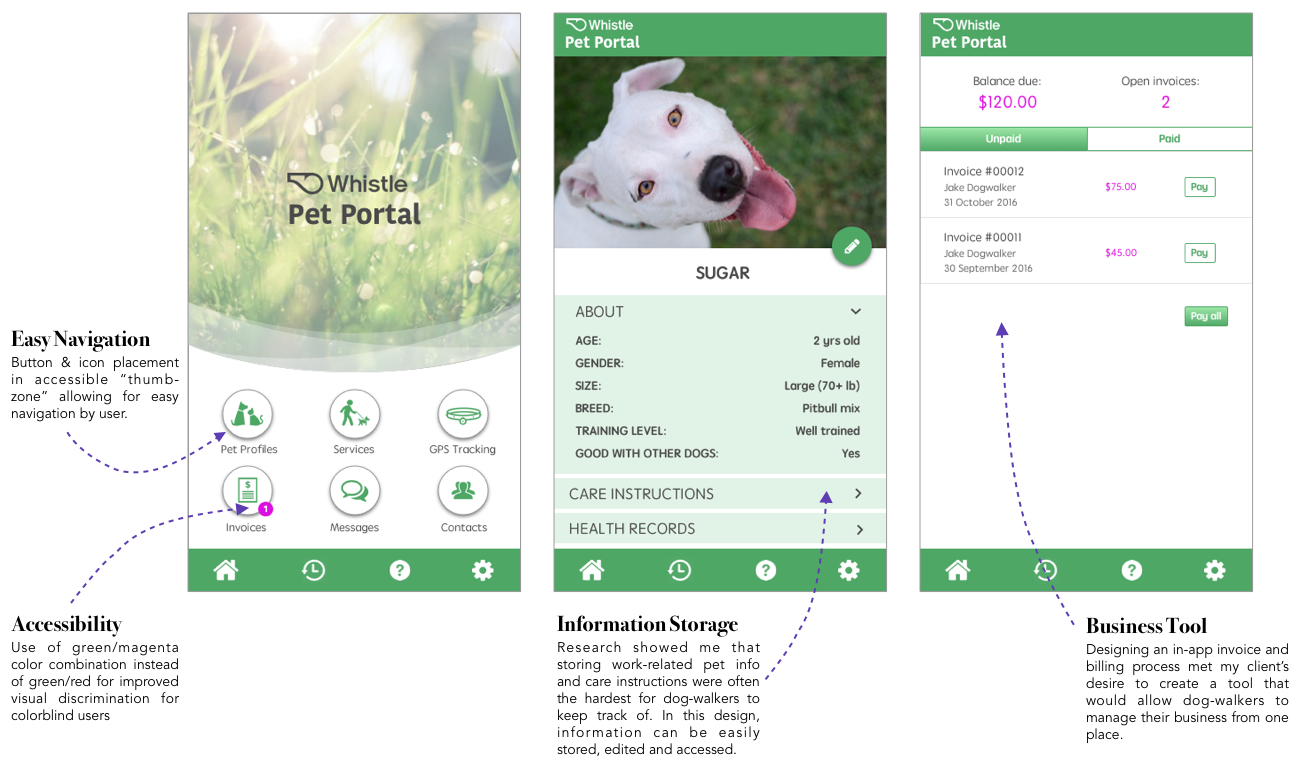
SOLUTION
I created two user flows with page-by-page UX recommendations. The screens gave a detailed glimpse into functionality of the application, while also showcasing the visual design and content of each screen.